Switchback App
Problem: I wanted to supply hikers with an app, that concentrated on their current needs, and pain points.
Audience: A range of hikers, from casual to experienced. The survey group was largely from the Pacific Northwest.
My Role/Contributions: Project Creator, Visual Design, Prototyping, Research, Illustration.
Tools & Technology: Photoshop, Illustrator, Sketch, InVision, traditional drawing.
Outcome: Positive response from user group. Also generated interest to build a second set of screens with a Developer, for a potential product pitch.
Duration: 6 weeks
Project Overview
In the Pacific Northwest, hiking is naturally a very popular activity. The focus of this project was to design a mobile app for both the avid, and casual, hiker.
Research concentrated on both features and user experience, which was in the form of a questionnaire. What do hikers want and need? What are their likes and dislikes about current hiking apps? What features would hikers find to be most important, in an mobile app?
The development of the Switchback app includes research, branding, logo design, storyboarding and mobile design, which includes Material design.
Project Scope, Assumptions & Strategy
At the earliest stage of development, I thought it would be a good idea to make some assumptions on hiker's needs. I, myself, am a casual hiker, and even though I'm not scaling the side of a mountain each weekend, I felt that I could relate to the common participant.
I made 3 assumptions. They were:
1. Hiker's are mainly concerned about safety (i.e bears, first aid).
2. Hiker's need to be aware of their location, at all times.
3. A hiker needs to feel a sense of community, and be connected to other hikers.
After gathering feedback from 2 short surveys, and then a longer Q&A, my assumptions couldn't have been more incorrect . It's good that this revealed itself at the beginning! The #1 concern that hiker's had was discovering that a trail was overcrowded, especially in the Pacific Northwest. A hiker would rather hand-feed a bear, than explore a trail in single file, with others. This also reflected on my assumption of a hiker's need to connect with other hiker's. Feedback from my research revealed that even though hiker's did appreciate others who had a similar interest in this activity, ultimately a hiker wanted to be left alone, to escape from others.
Research: Survey
Sampling of Interview
1. Do you use a hiking app? If so, which one?
a. No I don’t use a hiking app. I use wta.org a lot.
2. What do you feel should be the most important feature of a hiking app?
a. I agree with Katie with the obvious things you need. I also think know how busy it is and what the parking situation is like. I really base my hikes on photos so that is very important to me. It be nice if users could update what the trail is like and post photos. That way the information about the trail is up to date and you can see what other people noticed about it. I really like Katie’s idea with know which passes you need for the trail but another thing would be if the trail is secluded what is the last town you can get gas or grab food.
3. If you had to design your own hiking app, what unique feature would you include, based on your experience?
a. Again mine has to do with photos. It would be nice if you could search the location and find the most recent or past photos. That way you can sell the hike to your friends and know what the conditions are like. Another thought is maybe having it connect to people who have gone similar hikes and then you can see what they have done for recommendations. Or just have the app track the type of hikes you’ve completed and then recommend other hikes.
Super excited for this app! I can be a tester too!
1. Do you use a hiking app? If so, which one?
I don’t use a hiking app…but if there was a good one I totally would!
2. What do you feel should be the most important feature of a hiking app?
Well, the obvious---distance, altitude, scenic spots, level of difficulty, etc. etc…
But I’d also really like to know information about hike popularity. Is this a trail that gets bombarded or is it more secluded? Is this a trail that closes frequently due to weather? What state/national passes do I need to park at the trailhead? Are there places to camp off the trail or in the area?
3. If you had to design your own hiking app, what unique feature would you include, based on your experience?
I would really like to know what other trails and accommodations I’m close to in relation to the hike I’m on. I find myself wanting to get away for the weekend and it’s difficult to gather information on a group of potential things in a specific area.
Thanks, dudes! I’m excited about this project! Good luck!
Storyboard
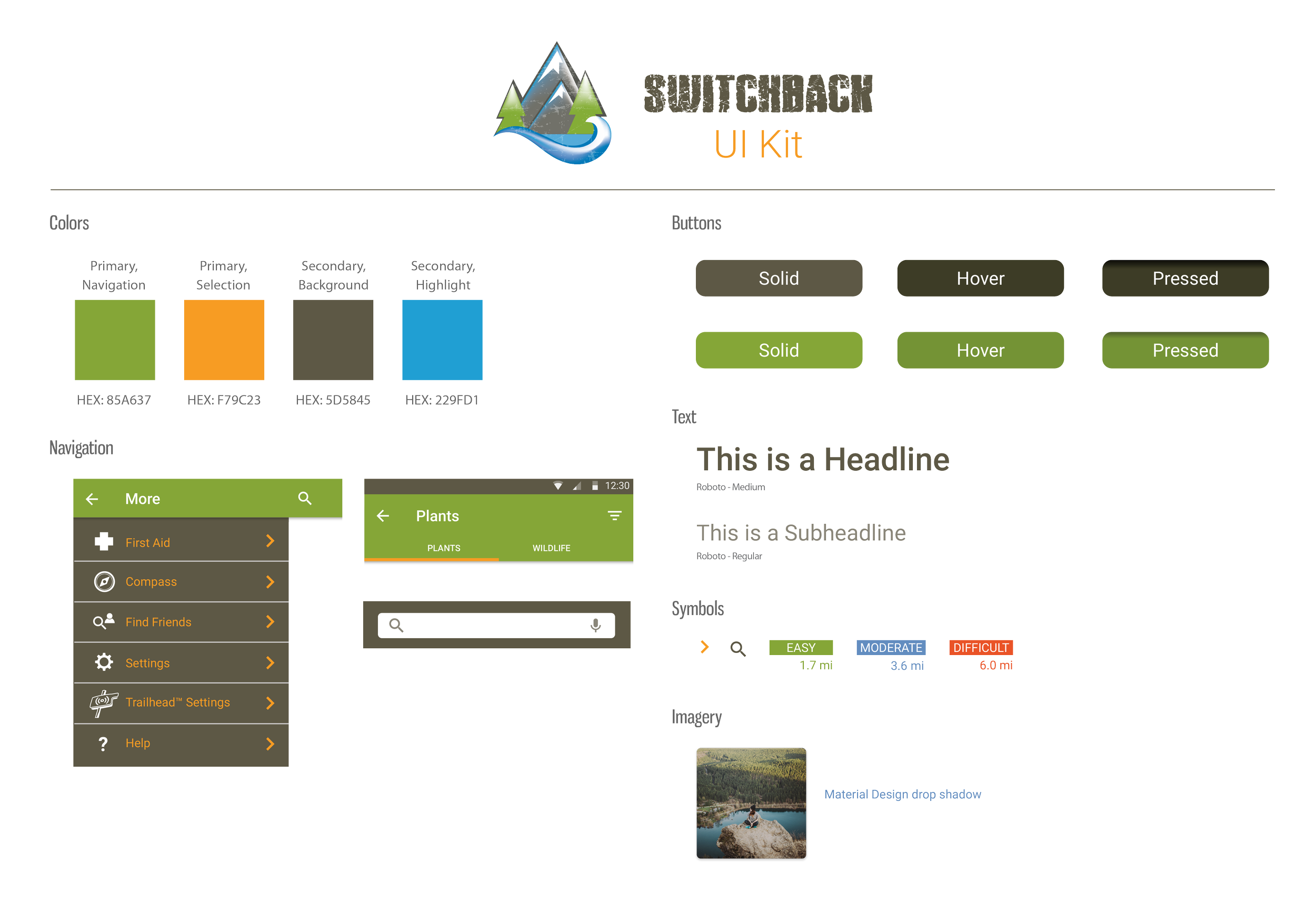
Branding
User Flow & Wireframes
Features Built from Questionnaire
Results from the questionnaire revealed that hikers wanted a quick, and easily accessible solution, to problems that they may encounter on a trail.
A common complaint was that people encountered unwanted surprises, such as park closures, inadequate parking and overcrowded trails. Within the mobile app, hikers wanted a community hub, to house a brief summary of a trail’s info.
A user can find answers to general questions about a trail, in
“Trail info”.
I found that a common concern, among hiking fans, was that an overcrowded trail caused a lot of disappointment and stress. Many participants said they would rather not hike at all, if it meant sharing a crowded trail.
Located by the “Chat” feature, hikers could instantly make a search for alternative plans, by visiting “Other Nearby Trails”.
These searches would populate by proximity to the current location, and would provide a small photo and rating, similar to those found in Airbnb previews.
Avid hikers wanted a clear, easy to read mapping feature, providing a quick glance at a hike’s path and elevation.
In the “Maps” section, I provided two styles of maps. One is the familiar topographic map. The other map is an illustration of the
hike itself, from a side view.For convenience, I grouped trail information, maps and parking into one section of top navigation.
Mobile Design
Summary
For the development of this app, I wanted the questionnaire, and follow-up, to mold the design process. I could relate to the content, but I wasn’t designing this product for myself.
As a new challenge, I chose to work with Android and Google’s Material design. I found it to be a great design language, and was able to understand the system rather quickly. The development of a mobile app was good example of where UX meets UI, and I enjoyed switching back and forth, between both design processes.
With the feedback from my peers, I was able to revise and fine tune the designs further. This meant a couple additional rounds of revisions, but I’m glad that I took the time to make changes, as the end result is much stronger.
If further development were to continue, I would create additional features, expand the questionnaire and continue to test new prototypes.